·
Go to blogger dashboard >>layout >>
Edit HTML
·
Now Cut CSS Code of your
template.
·
NOTE :
CSS Code is the code between the <b:skin>
and </b:skin> tags.
·
Now go to cssdrive.com
·
Paste your CSS Code into the box
·
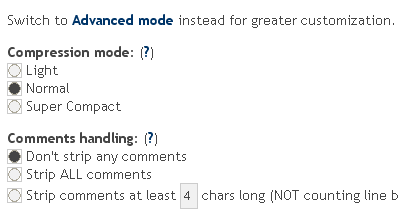
Select ,
o
(a).Compression mode:- Normal
o
(b).Comments handling:- Select Don't strip any
comments.

·
Now click on "Compress-it!".
·
After compressing your css code you can see like
this message.
·
Now copy your Compressed CSS Code and paste it between
<b:skin>
and </b:skin>
tags.
·
Now save your template and you are done.




 Posted in:
Posted in: 